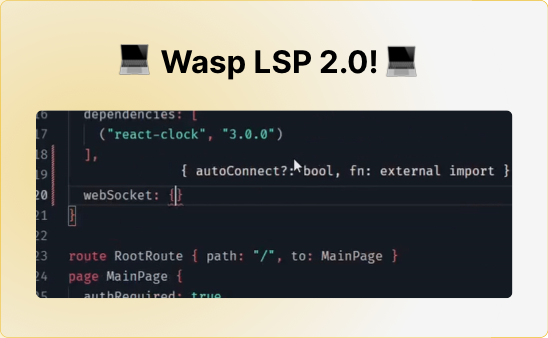
Wasp LSP 2.0 - Next-level autocompletion and IDE integration for Wasp projects!

It's the fourth day of our Launch Week #3 - today it's all about dev tooling and making sure that the time you spend looking at your IDE is as pleasurable as possible!
We present the next generation of Wasp LSP (Language Server Protocol) implementation for VS Code! As you might already know, Wasp has its own simple configuration language (.wasp) that acts as a glue between your React & Node.js code.
Although it's a very simple, declarative language (you can think of it as a bit nicer/smarter JSON), and having it allows us to completely tailor the developer experience (aka get rid of boilerplate), it also means we have to provide our own tooling for it (syntax highlighting, auto completion, ...).
We started with syntax highlighting, then basic autocompletion and snippet support, but now we really took things to the next level! Writing Wasp code now is much closer to what we had in our mind when envisioning Wasp.
Without further ado, here's what's new:
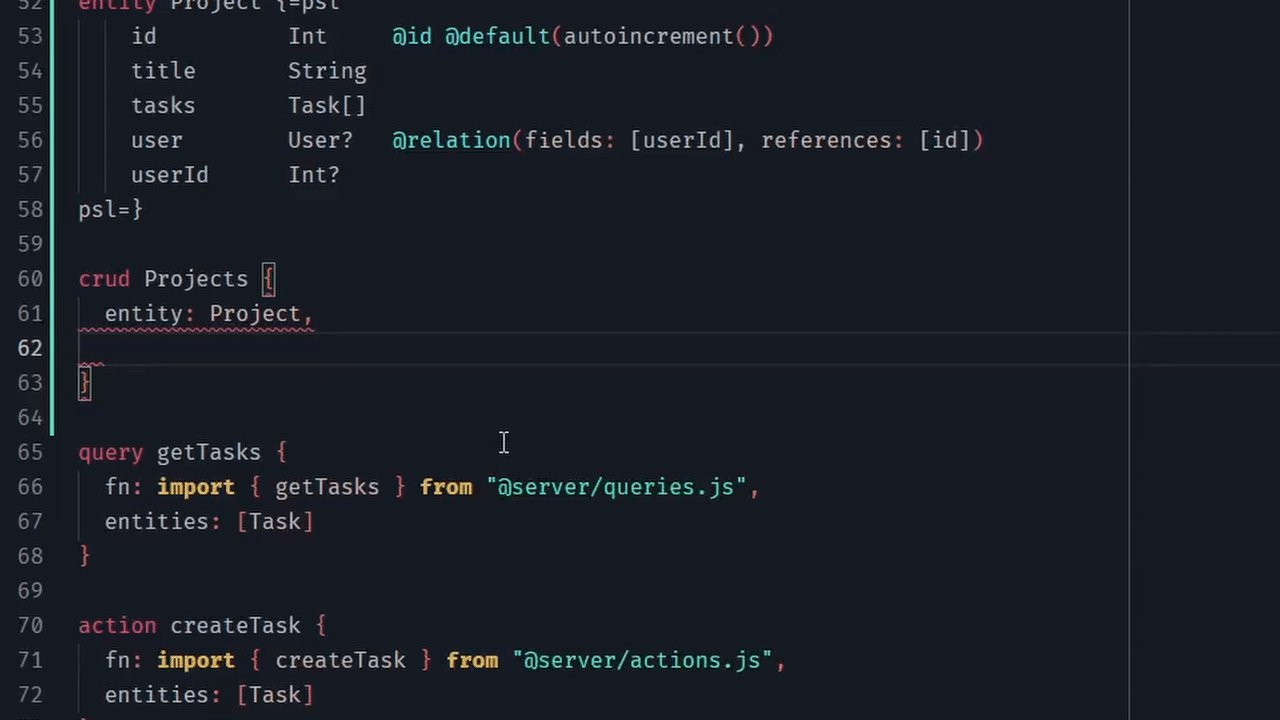
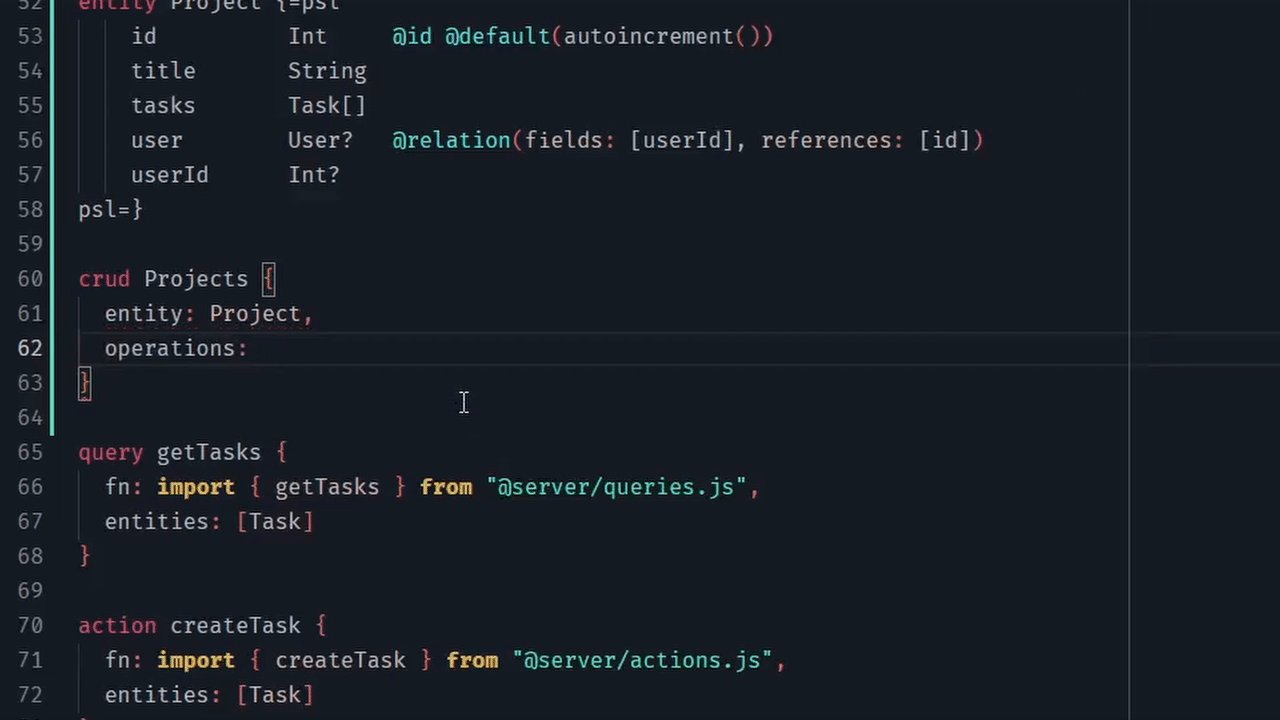
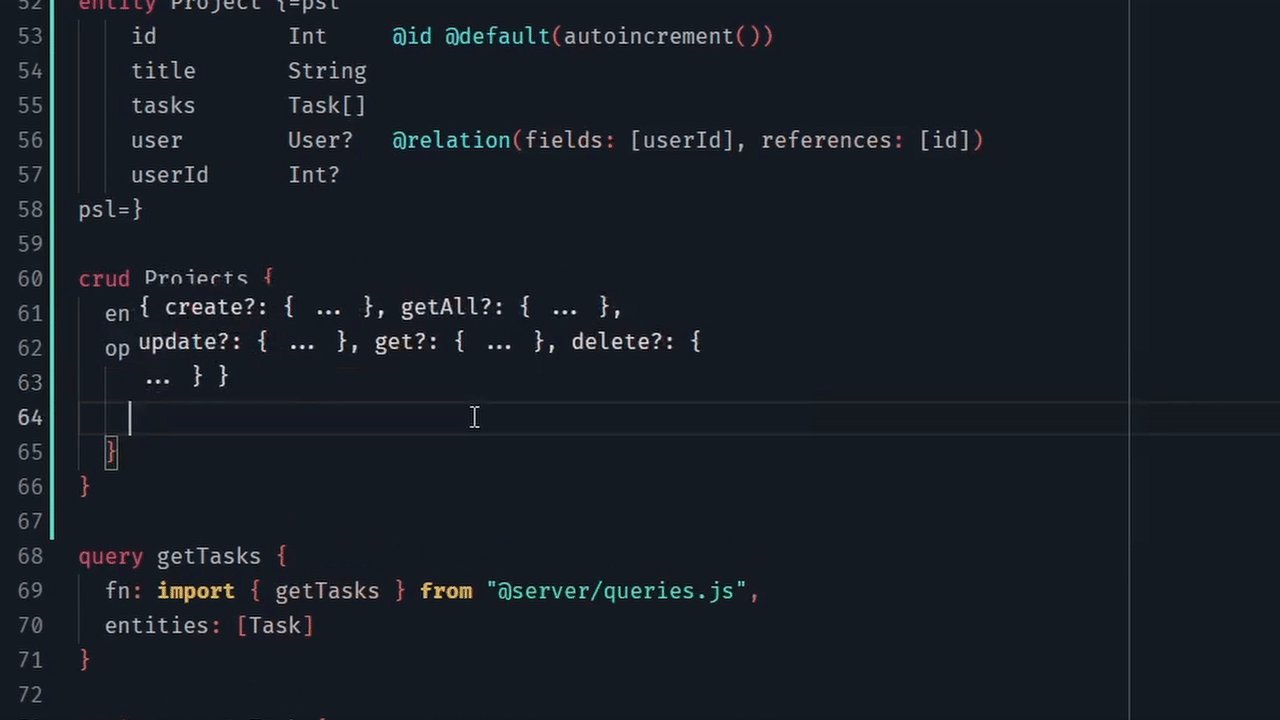
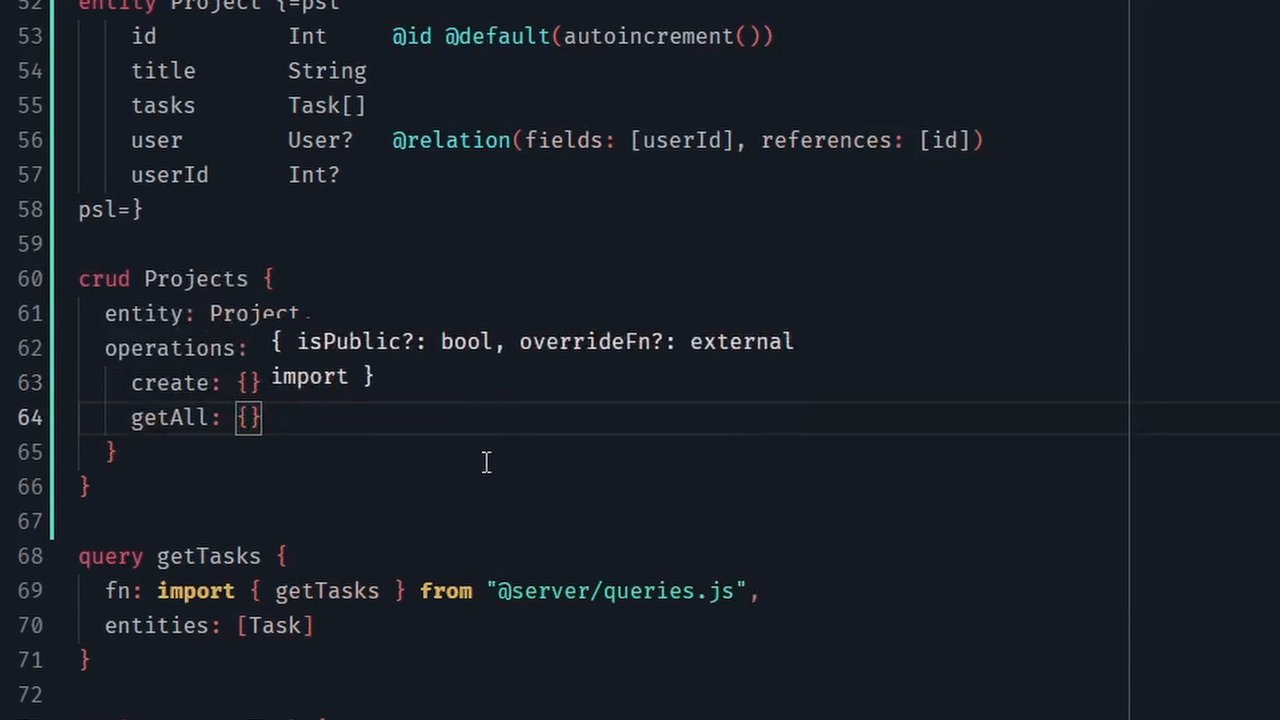
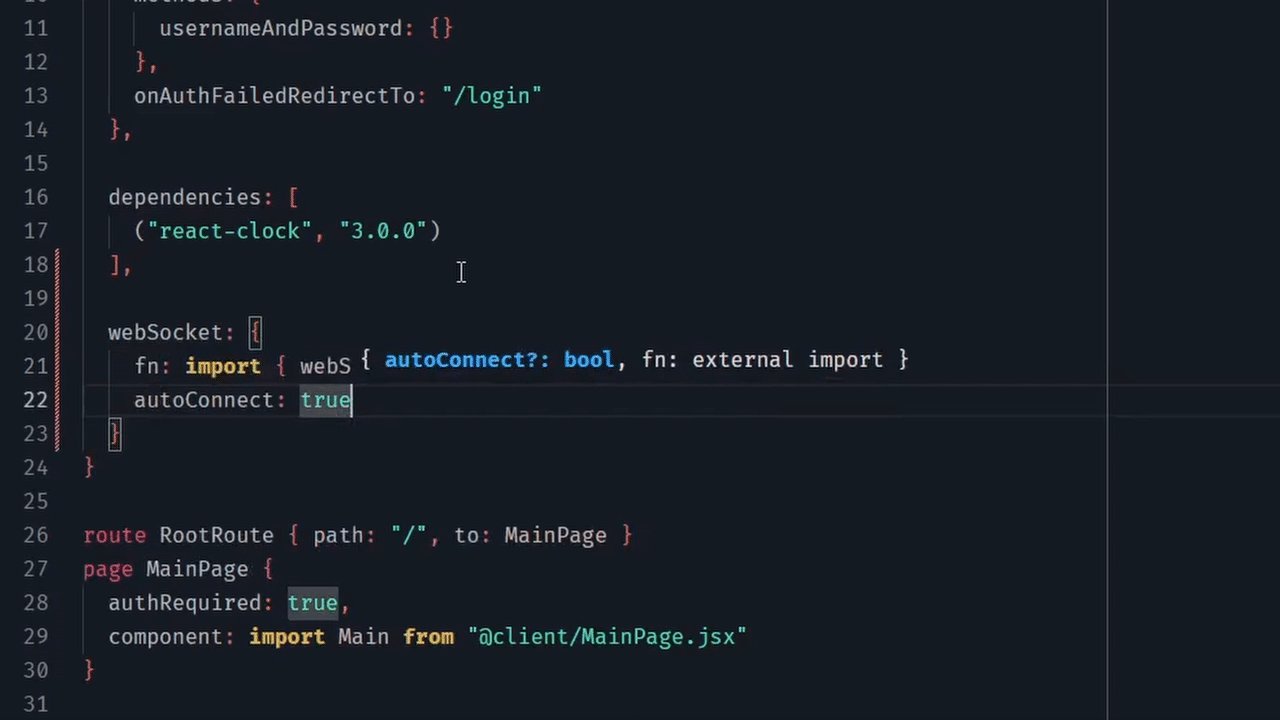
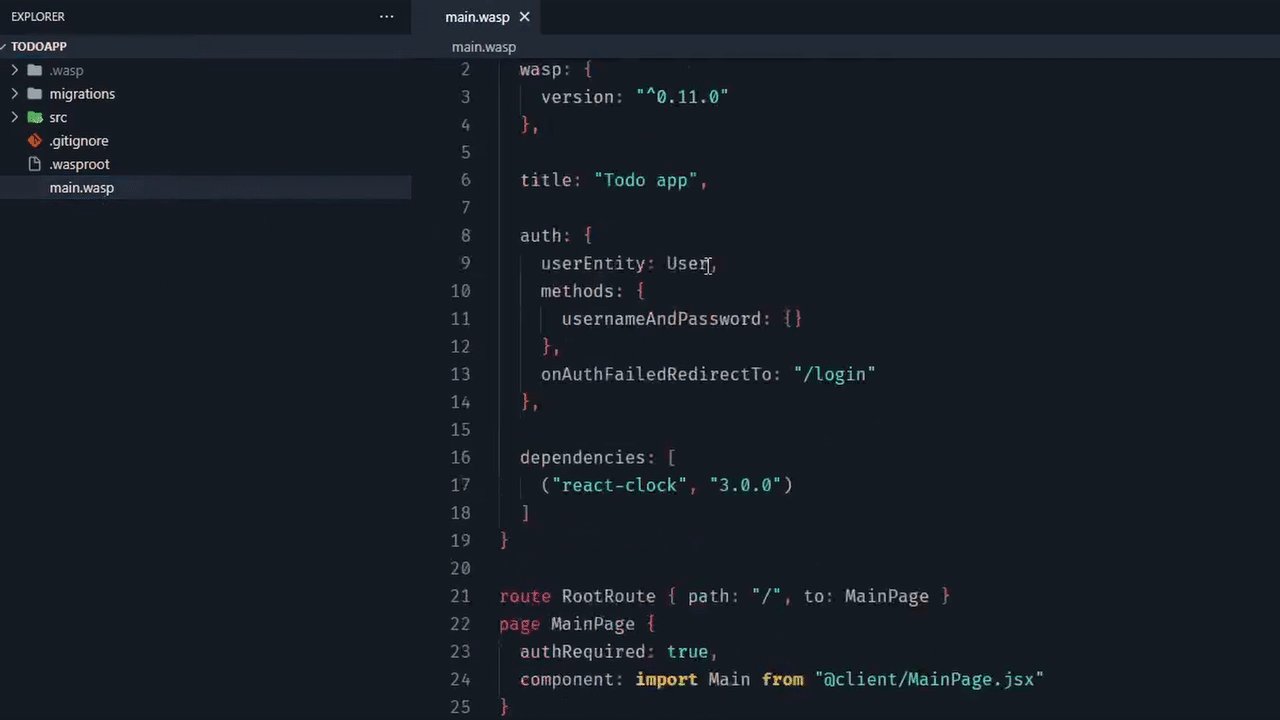
✨ Autocompletion for config object properties (auth, webSocket, ...)
Until now, Wasp offered autocompletion only for the top-level declarations such as page or app. Now, it works for any (sub)-property (as one would expect 😅)!

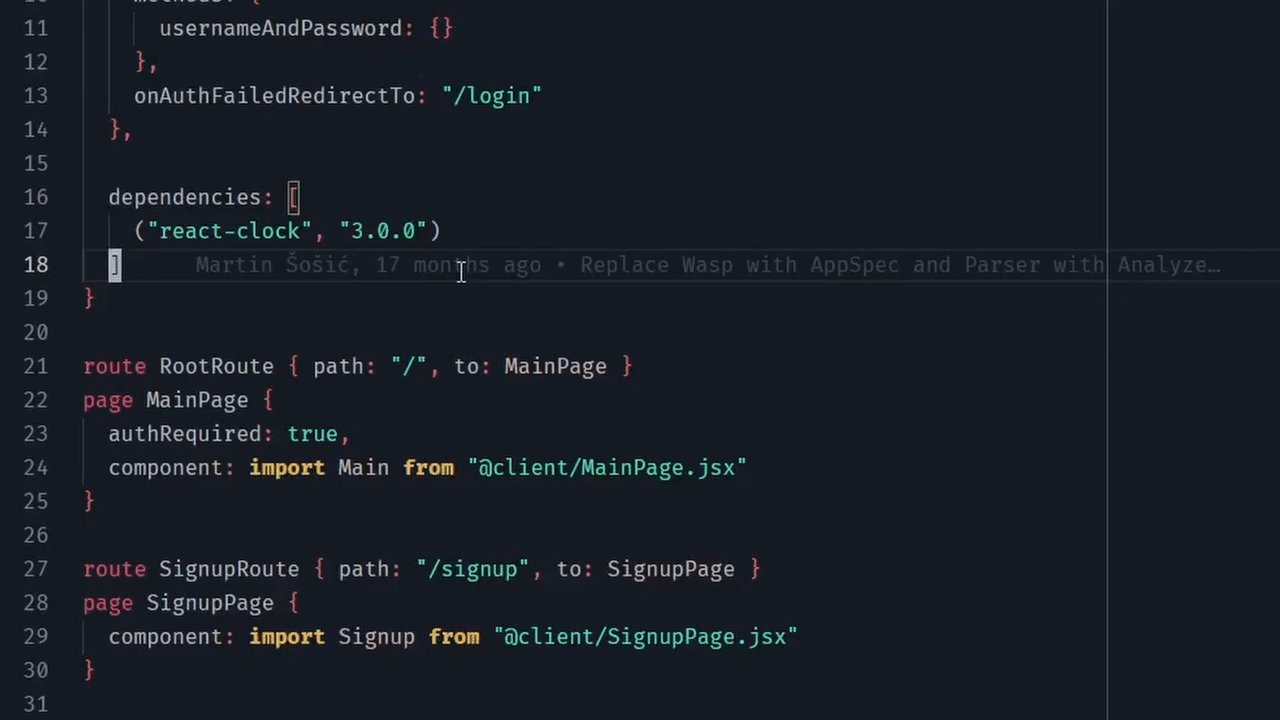
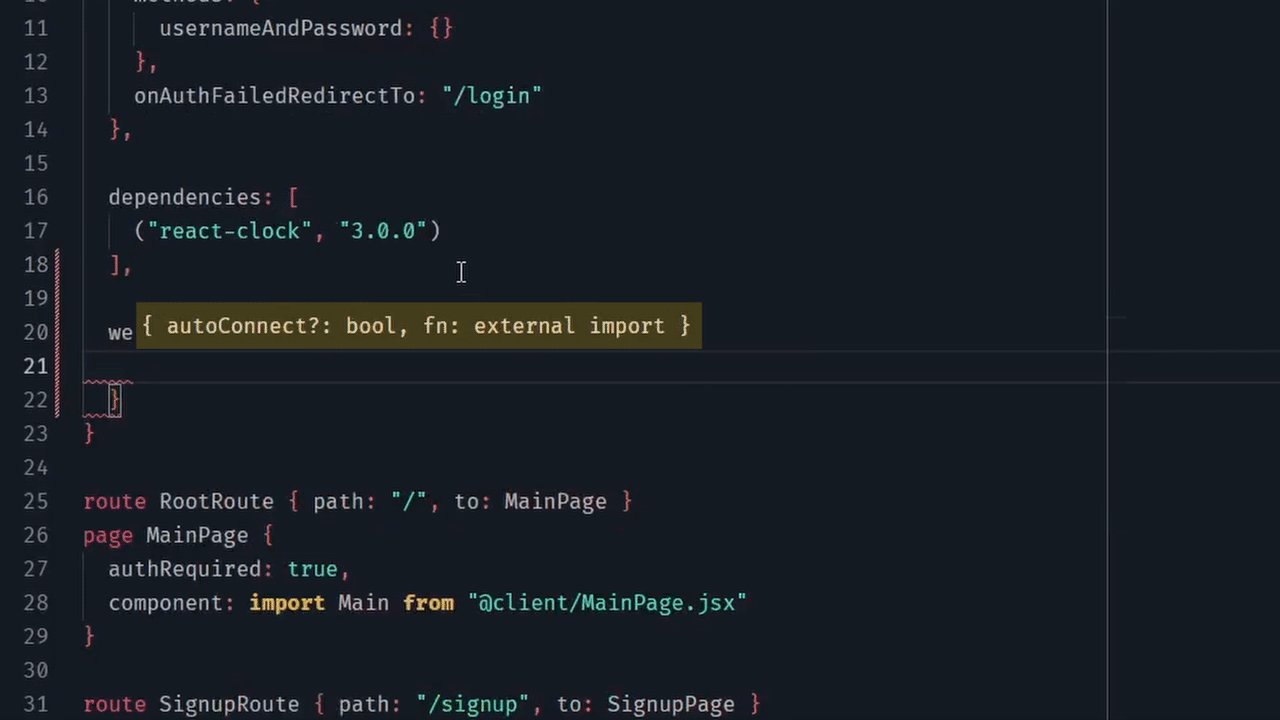
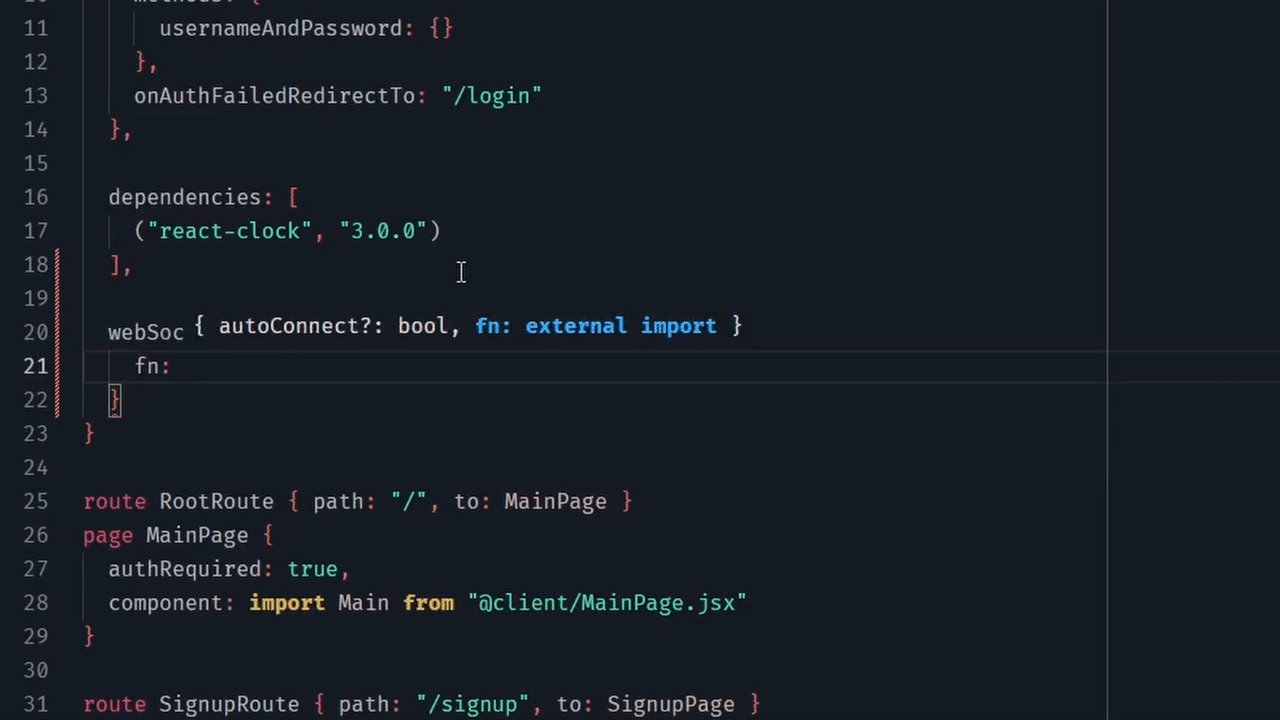
🔍 Type Hints
Opening documentation takes you out of your editor and out of your flow. Stay in the zone with in-editor type hints! 💡

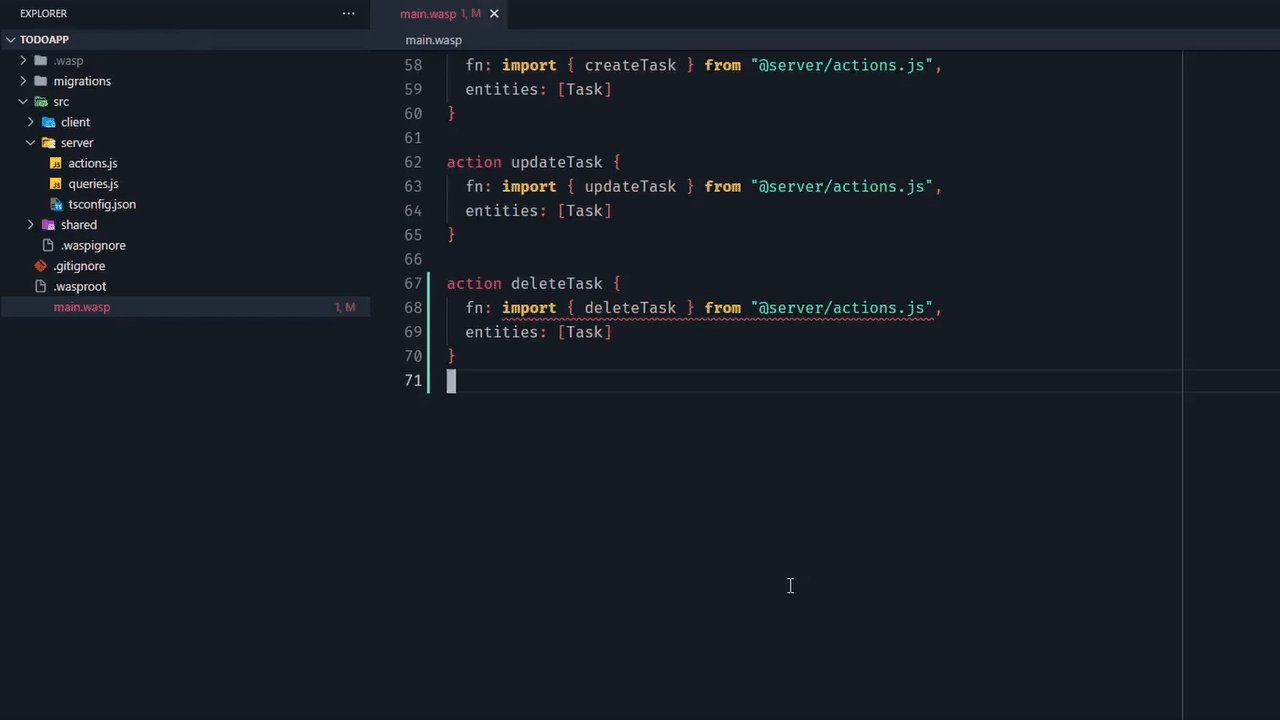
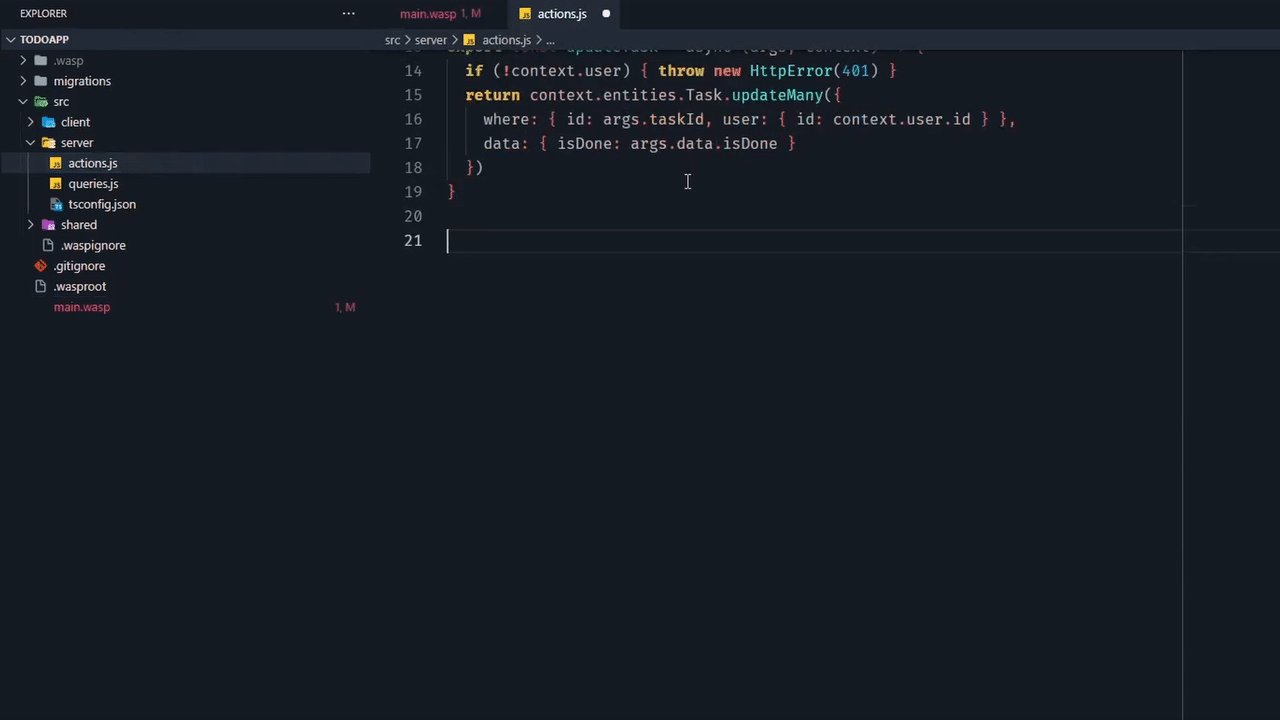
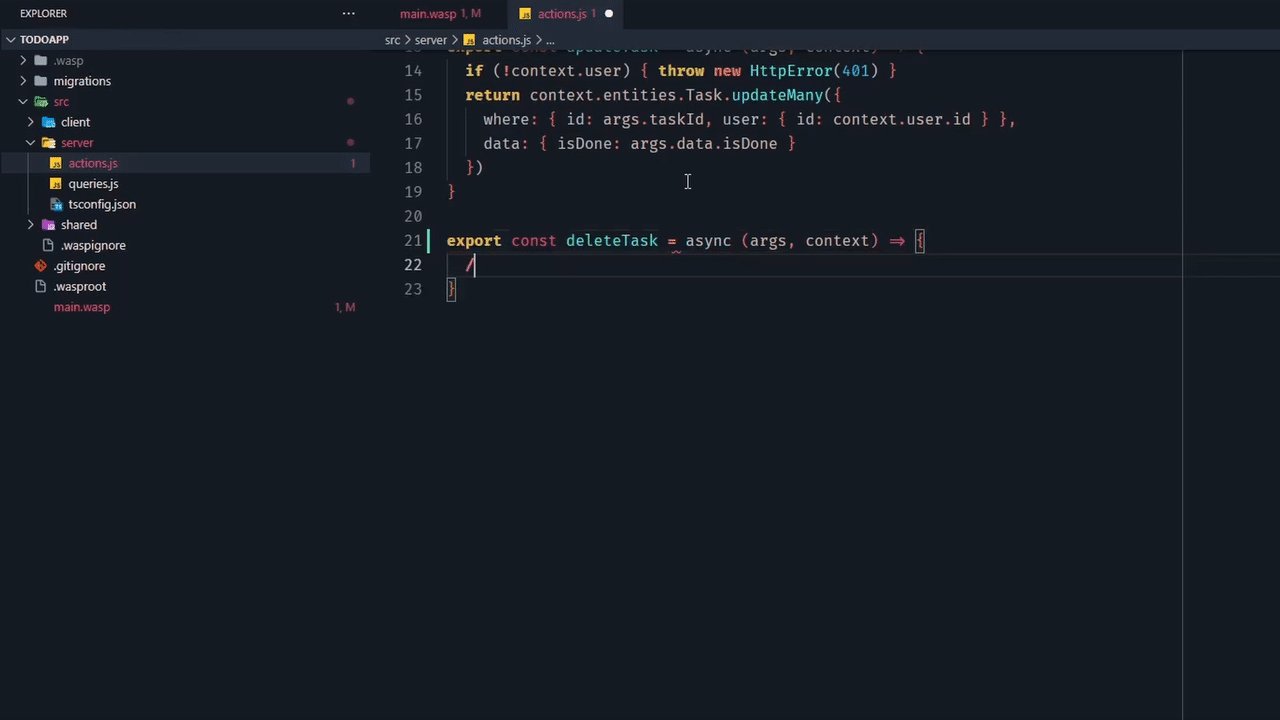
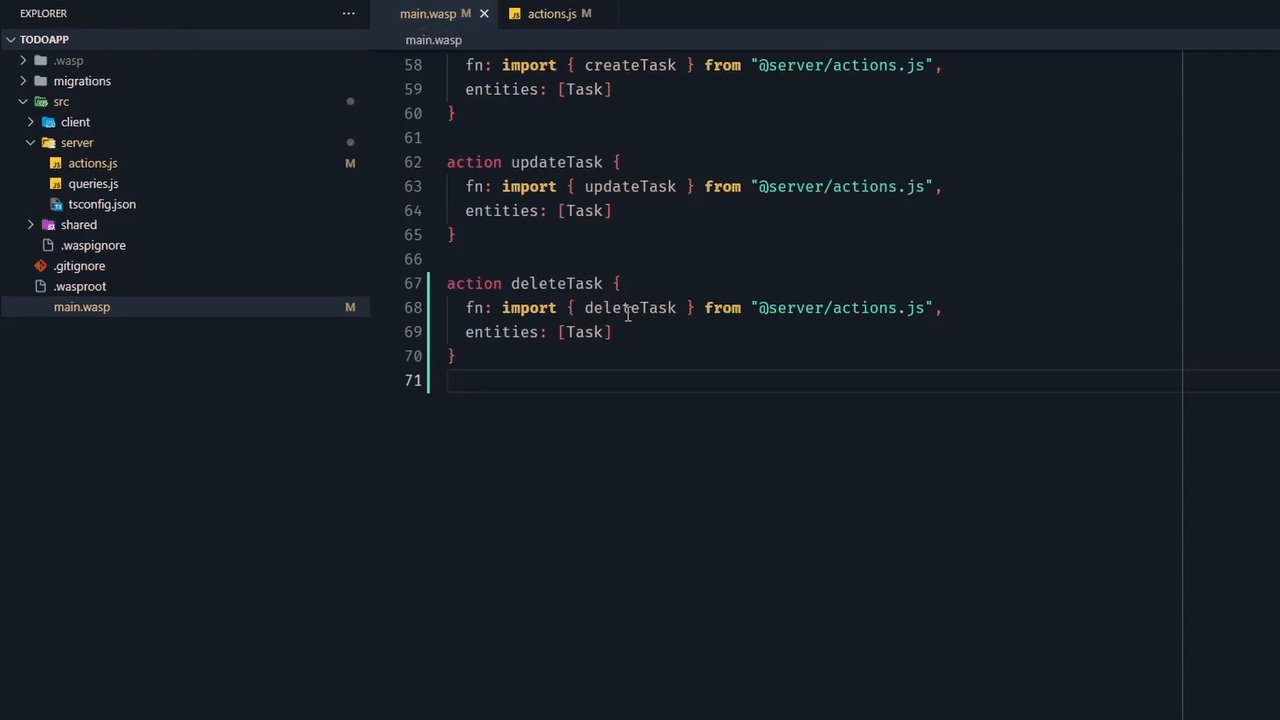
🚨 Import Diagnostics
Keep tabs on what's left to implement with JS import diagnostics! There's nothing more satisfying than watching those errors vanish. 😌

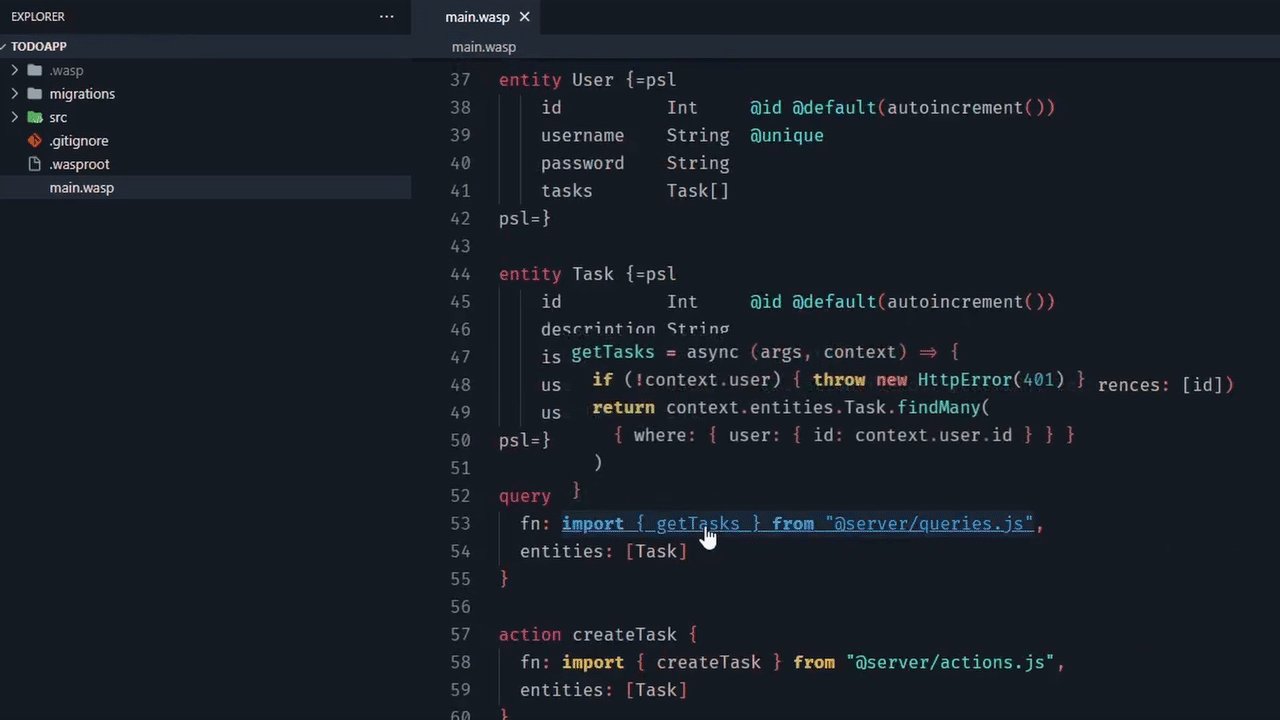
🔗 Goto Definition
Your Wasp file is the central hub of your project. Easily navigate your code with goto definition and make changes in a snap! 💨

Don't forget to install Wasp VS Code extension and we wish you happy coding! You can get started right away and try it out here.
