Wasp Auth UI: The first full-stack auth with self-updating forms!
One of the main benefits of Wasp is having deep understanding of your entire full-stack app - e.g. what routes you have, what data models you defined, but also what methods you use for authentication. And that enables us to do some pretty cool stuff for you!

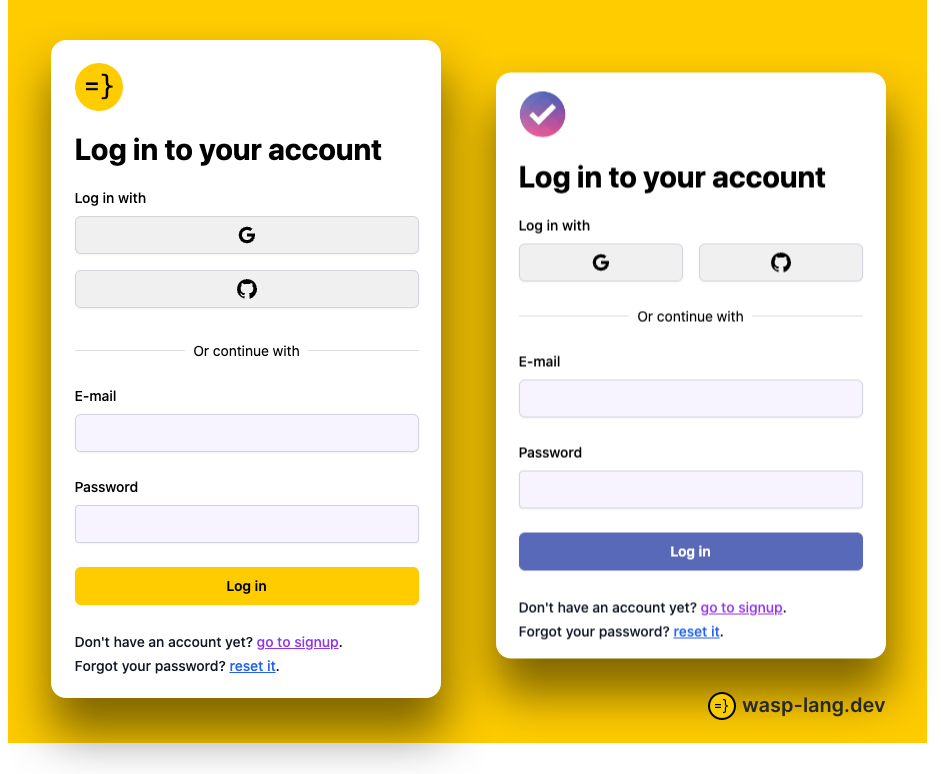
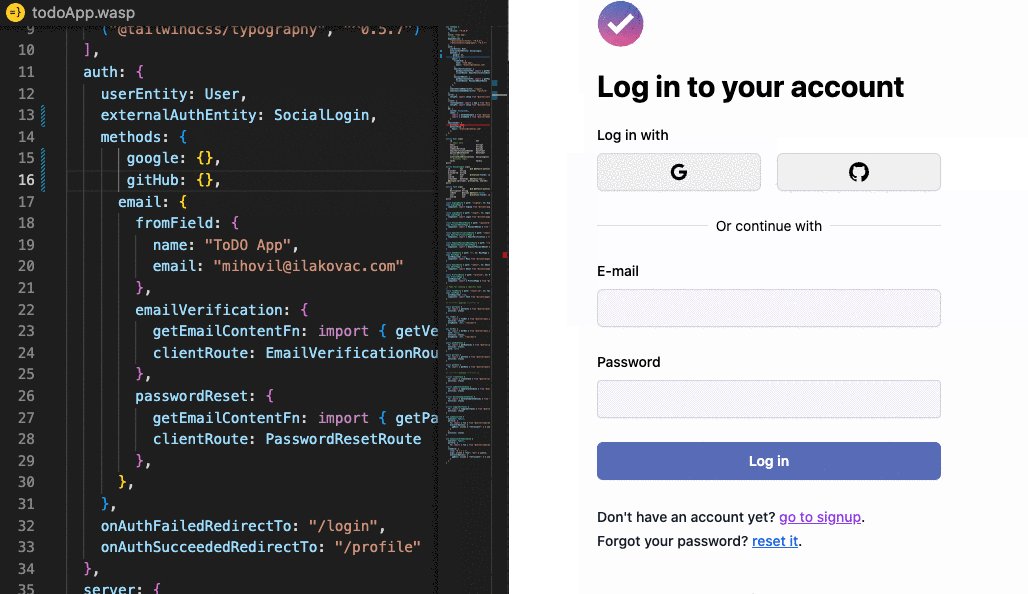
Once you've listed auth methods you want to use in your .wasp config file, you're done - from that Wasp generates a full authentication form that you simply import as a React component. And the best part is that is updates dynamically as you add/remove auth providers!
You can see the docs and give it a try here.
Auto-updating magic 🔮

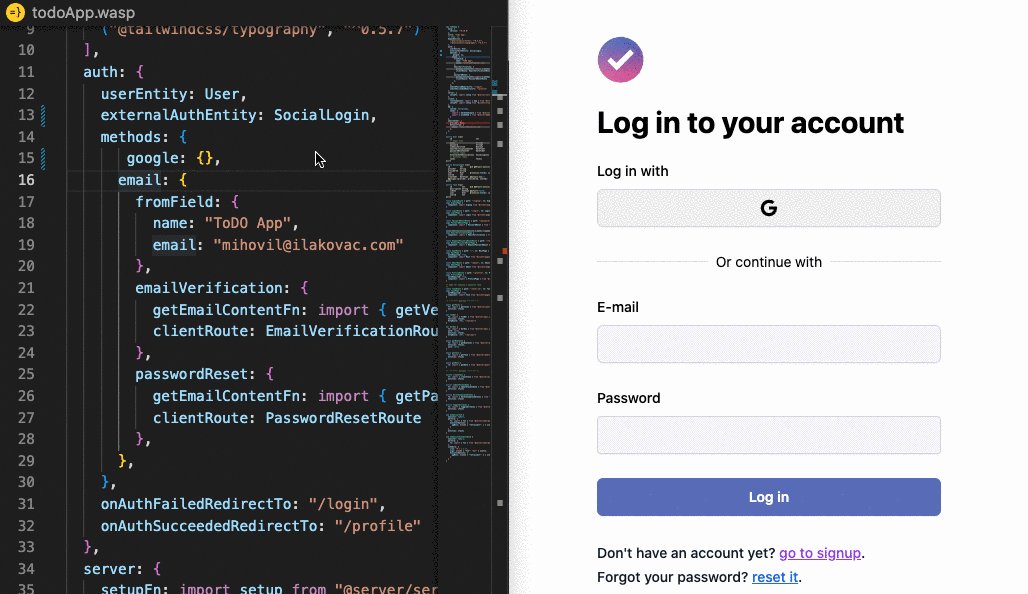
Since .wasp config file contains a high-level description of your app's requirements, Wasp can deduce a lot of stuff for you from it, and this is just a single example.
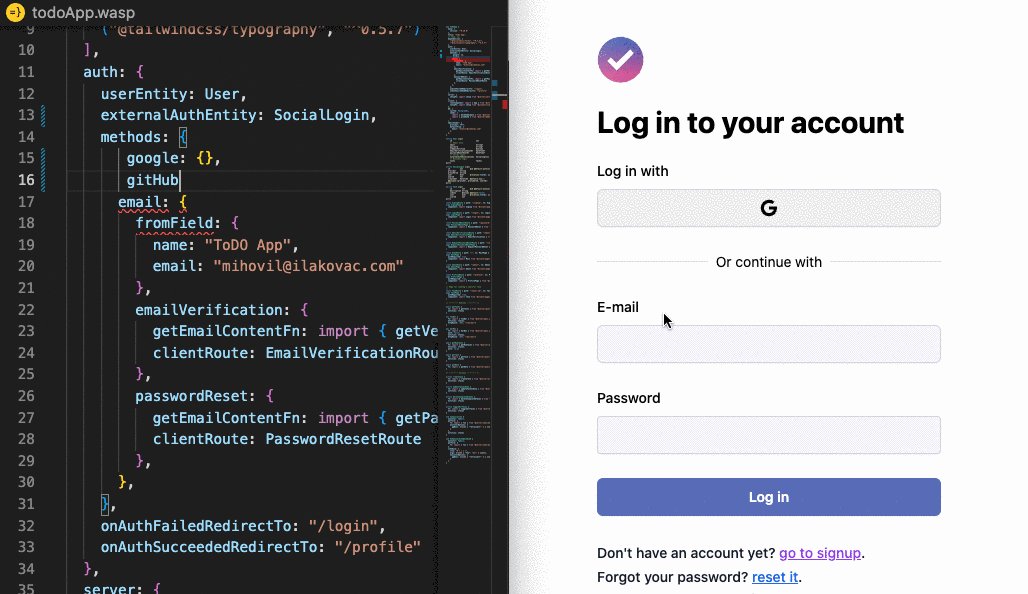
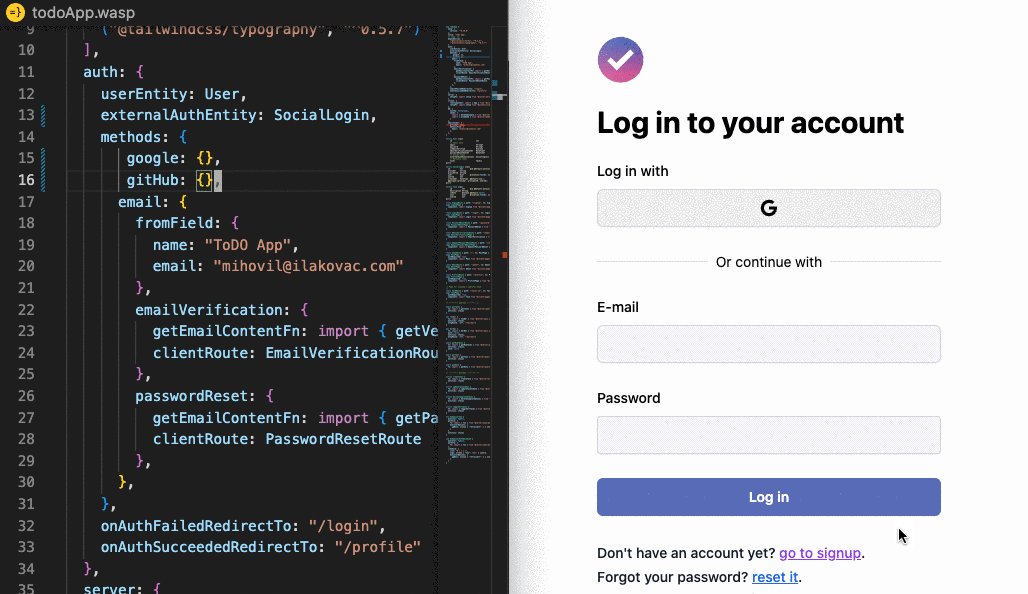
When you update your .wasp file by adding/removing an auth method (GitHub in this case), Wasp will detect it and automatically regenerate the auth form. No need to configure anything else, or change your React code - just a single line change in .wasp file and everything else will get taken care of!

Customize it! 🎨
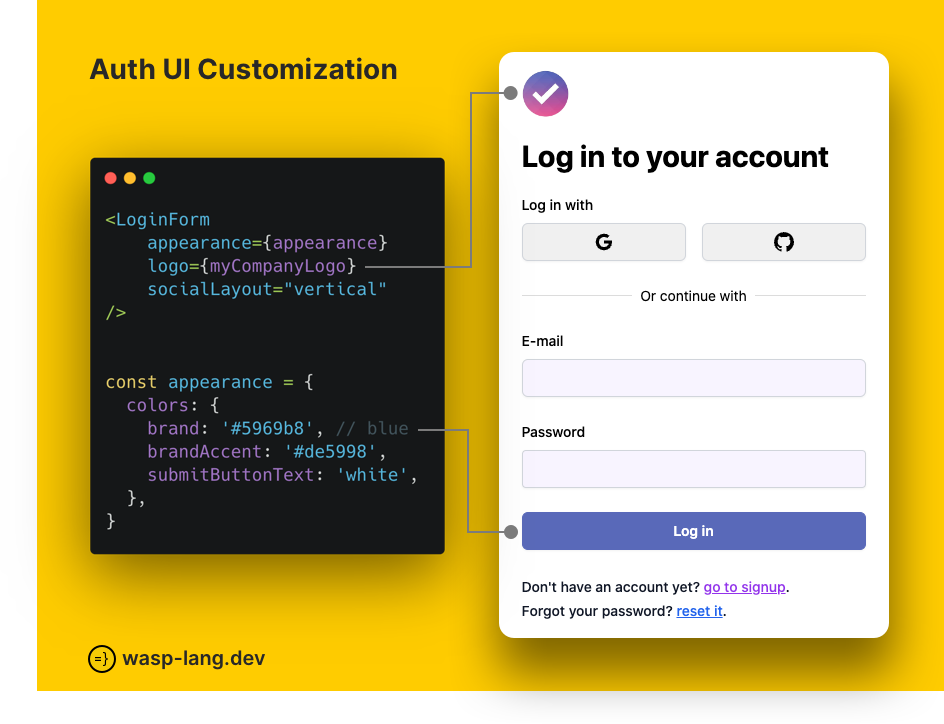
Although it looks nice, all of this wouldn't be really useful if you couldn't customize it to fit your brand. That's easily done through the component's props:

And that's it! You can see the whole list of tokens you can customize here. More are coming in the future!
Wasp out 🐝 🎤- give it a try and let us know how you liked it in our Discord !
